CSS가 점점 복잡해지면서 CSS 코드를 검사할 수 있는 도구들도 많이 나오고 있습니다. CSS는 프로그래밍 언어가 아니 여서 코드를 리뷰 하거나 컨벤션을 정하기가 좀 까다롭다고 생각하고 있습니다. 그래서 인지 CSS Linter 또는 Audit 도구들은 CSS 선택자 중복으로 사용되는 클래스, ID를 검사하는 기능과 분포, 디자인에 대한 검사를 제공하고 있습니다.
Chrome-dev-tool
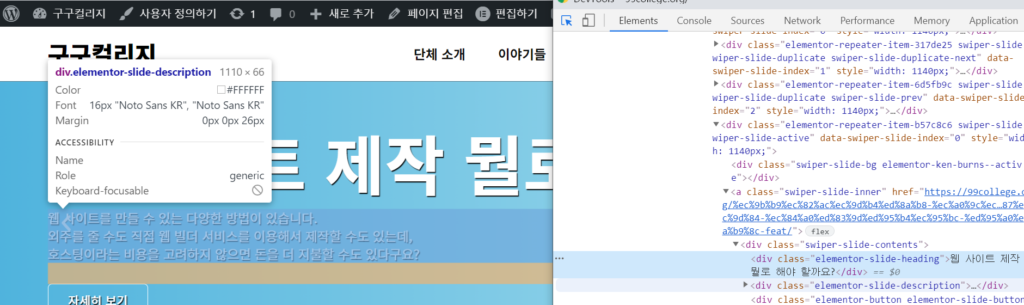
크롬에서 제공하는 개발자 검사 도구를 실행시킨 후에 COMMAND + SHIFT + C 키를 누르면 기존보다 더 자세한 HTML 요소들의 CSS 속성을 확인할 수 있습니다. 특히 접근성에서 대한 정보를 알려줘서 접근성에 대해 관심이 있는 개발자라면 유용하게 사용하실 수 있습니다.

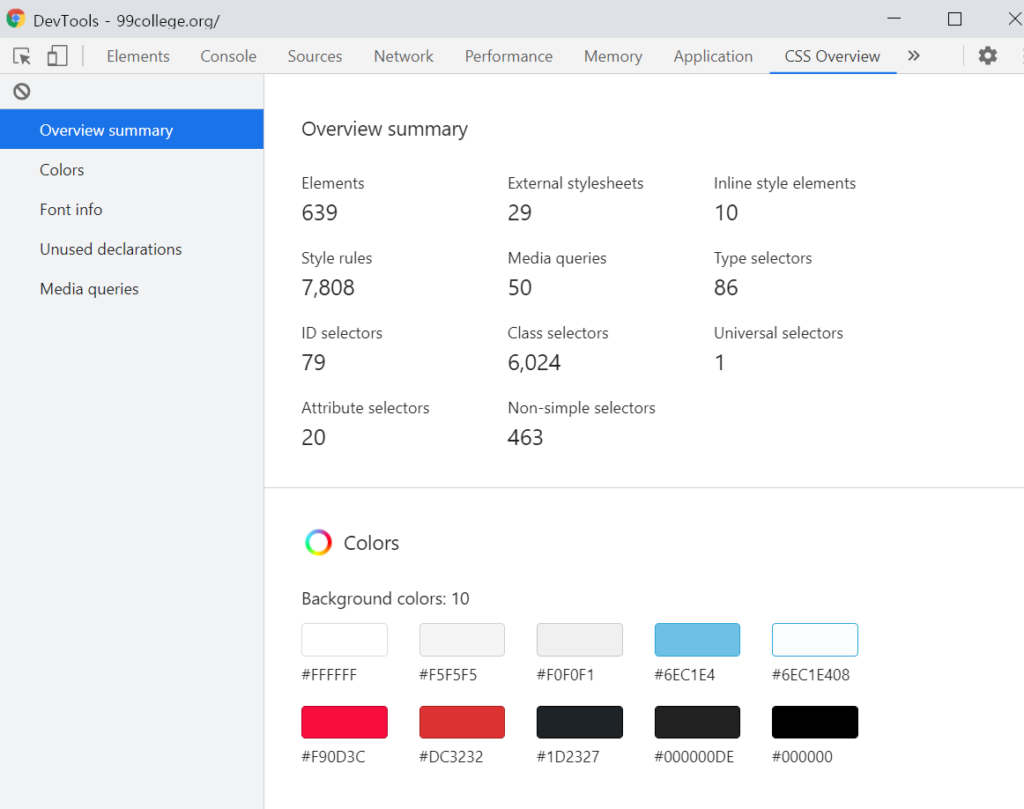
개발자도구에서 CSS overview 패널도 제공하고 있습니다. 개발자도구 설정 -> Experiments를 클릭하고 CSS overview 를 체크해서 활성화 한 후, 개발자 도구에서 CSS Overview 패널을 선택하면 확인할 수 있습니다. CSS Overview로 이동 후, [Capture overview]를 클릭해서 실행합니다

실행하면 사용하고 있는 색, 폰트, 사용하지 않는 클래스 등 정보를 대략적으로 보여줍니다.

Specificity Visualizer
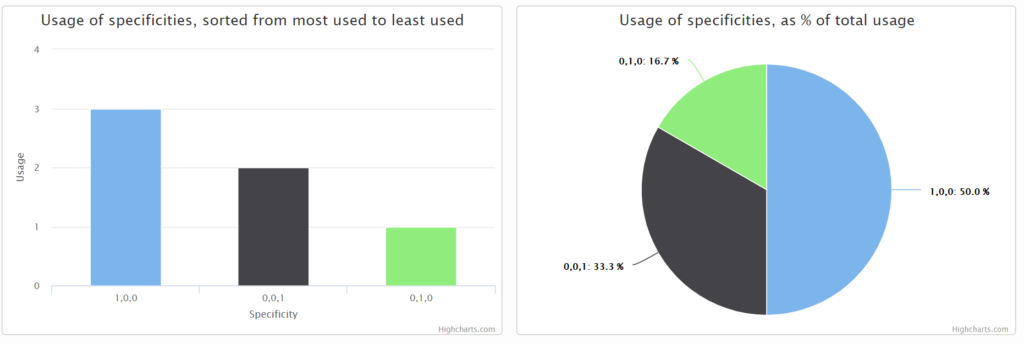
Specificity Visualizer는 온라인에서 CSS 코드를 검사할 수 있는 도구입니다. CSS의 선택자들의 분포를 그래프로 확인할 수 있습니다. 코드의 위치에 따른 선택자의 종류와 수를 보여줍니다. 해당 그래프를 보면서 CSS 코드의 선택자들이 이상적인 분포도를 그리는지 검사할 수 있고 해당 링크에서 더 자세한 내용을 읽을 수 있습니다. https://csswizardry.com/2014/10/the-specificity-graph/

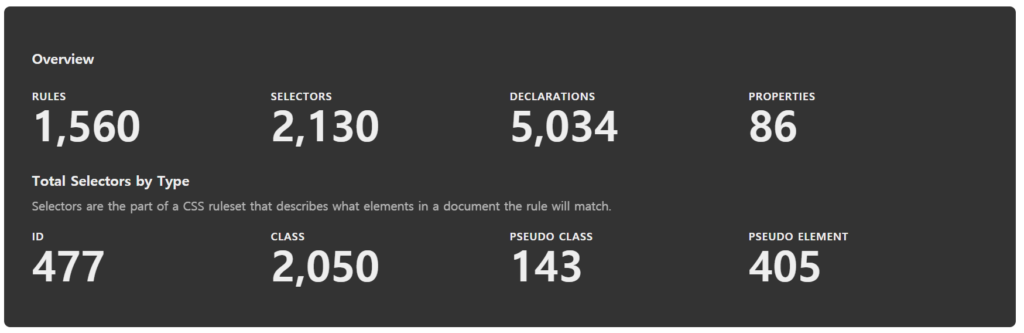
CSS Stats
CSS Stats에서는 CSS의 파일의 크기, 압축 크기, 사용된 클래스, 아이디, 색, 배경, 폰트, 여백 등 전반적인 내용을 측정해서 제공하고 있습니다. 크롬 개발자 도구에서 제공하는 CSS Overview와 비슷한 내용을 제공하지만 UX가 더 좋다고 느껴지며 다른 사이트를 분석할 때도 많은 도움을 줄 것 같습니다. 또한 Stats에서는 통일성 있는 디자인이 적용되어 있는지 판단할 때 사용하면 좋습니다.